Overview
SGI-UK are a Buddhist organisation that have been historically publishing printed materials including monthly magazines and books.
This project involved the creation of a digital publishing platform to host monthly magazines, articles, an audio library and other digital materials.
Role
Design Director
User Research, User Experience design, Information Architecture, User Interface design, Prototyping & User Testing
Key Objectives
Create a Digital Presence: Create an engaging, user-friendly website to host existing print magazines online.
Reading Experience: Implement a reading experience that is more suited to digital usage. Incorporate interactive features like videos, audio clips, and interactive graphics.
Accessibility: Ensure our content is easily accessible on desktops, tablets, and smartphones.
Monetization: Create digital revenue streams such as different subscription models. No advertisement models.
Statistics: Set targets of user subscription numbers and explore ways to reach them.
Project Process
Using Lean UX methodologies, evaluating the best work process for the project for the creation of a Minimum Viable Product, and following the process with focus on researching, solutions and implementation.
Information Architecture
Building an initial tree structure of the site architecture to fulfil MVP requirements for the publication site, implemented after multiple iterations and discussions with stakeholders.
Followed by detailing out each area and feature.
Case Study: Subscription Journey
Requirement understanding and definition:
Building a subscription journey for new users, and using subscription prompts to convert free users to paid.
Evaulating where prompts display and how they behave.
Building the user journey for logged out users, free logged in users and paid signed in users.
Discussing these subscription journeys with product owners and discussing technical viability with the development lead.
Lo-fidelity Wireframes and Protoypes:
Creating wireframes and discussing with stakeholder
Demonstrating workflow for different user types
Creating user stories and prioritization of work
Hi-fidelity prototypes and user testing:
Creating hi-fidelity prototypes if needed
User testing using Lookback - asking specific questions and video recording user feedback.
Evaluating the need for any changes from user test results, updating the design if needed
Approved for development
Feature developed and manual tested:
Testing the workflow on a staging site from the developer before merging on to the main site
After approval, branch is merged and manual testing team looks at testing the feature just developed, and any bugs are raised and addressed iteratively.
Thoughts on UI Design
While designing the user interface, special focus was given to accessibility. Here are the main points that were considered:
A grid structure is used for the display of different articles and posts, with custom grids used in multiple places
Along with the header and footer navigation, special attention is given to navigation while reading. The site enables continuous reading in a flow, where the user can go to the next article, or choose from a selection of chosen articles to read next when reaching the end
The website was designed to be responsive and tested on multiple media-sizes and browsers
Being a publication site, the font that was chosen was clear and easy-to-ready with a contemporary aesthetic
All the text on the website is WCAG-AA accessible, with effort for AAA passing in most places
A preview of some features
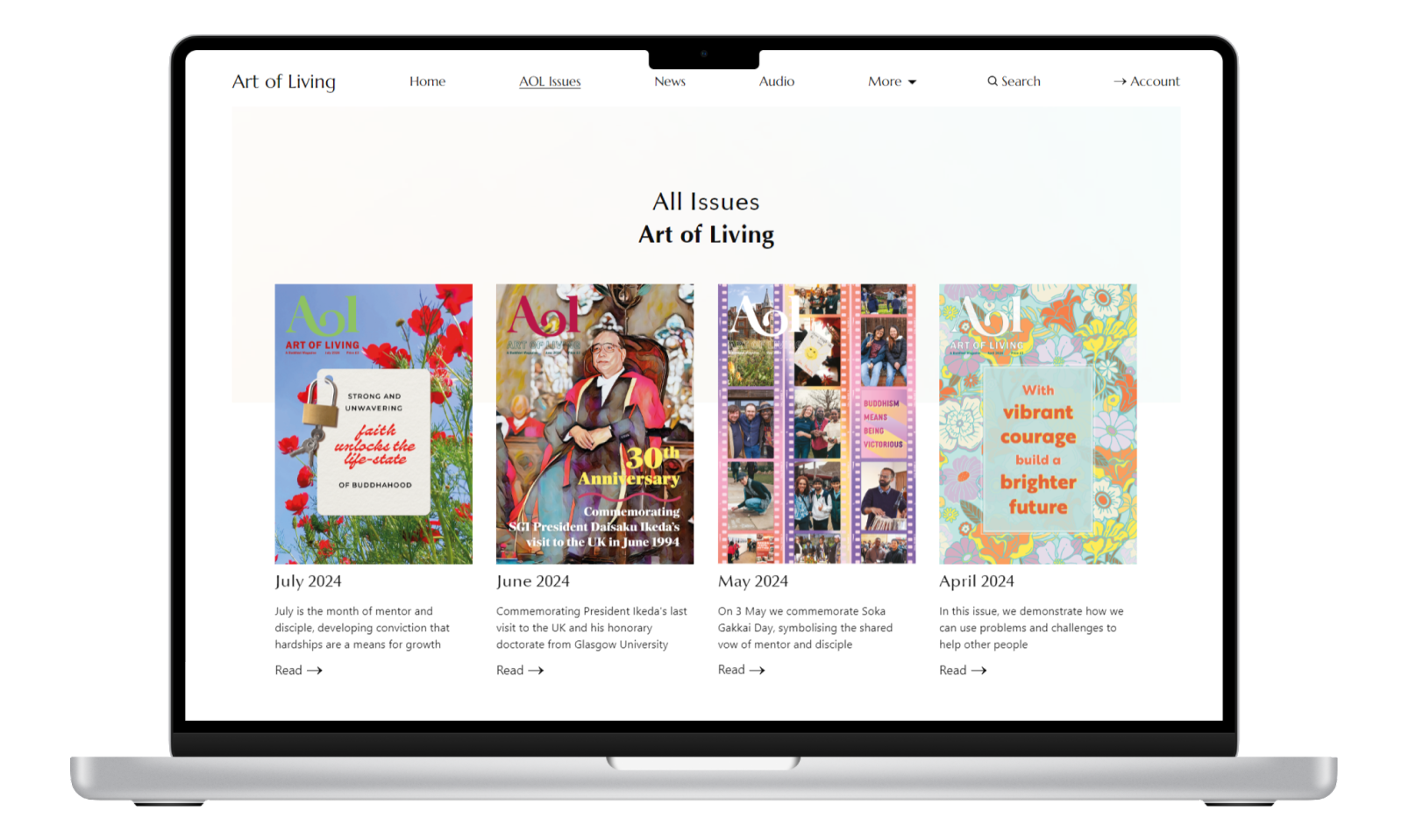
Magazine Rack: A mag rack page for the monthly magazine for transitioning print users to clearly know which month’s articles they are reading, and for clarity with regards to paid subscription access each month. Each magazine loads up an issues page with clearly defined sections, serving as a digital index. See screen below.
Dark Mode: Creating options for users to choose dark or light mode for their account for accessibility, or a default mode that would choose the mode that their device is using.
Audio Library: An MVP Audio library for specific books or articles, narrated by a commissioned audio team. This is separate to the text-to-speech implementation on each page and article.
News & Articles: A library of monthly published articles , sectioned by month of publication. Ad-hoc posts, separate to the monthly publications.
Multiple third-party tools were used to track subscription numbers and paid conversions on the site, and lean UX processes were used to increase those numbers.